イラストレーターの常盤クニオです。長かったこのシリーズもいよいよ後編です!
前編ではポートフォリオサイト制作の考え方について、まずはWordpressを使う使わない関係なく説明してきました。
そして前回の中編ではWordpressの環境準備について書いてきました。
そして今回の後編では、いよいよ実際にWordpressを使って、ポートフォリオサイトを制作していきます。…とは言っても、WordPressを使っても使わなくても、基本的に最終的に考えるべきことは 「発注者目線」。これを意識することです!
ですので、あえて今回の記事はWordpressの知識や使い方に特化した内容にはしておりません。ただ、Wordpressを含むどんなツールであれ、考え方としては共通するものを書いているつもりです。少しでも参考になればと思います。
コンテンツ
サイトを作っていこう
アレンジとは言っても、見栄えをよくすることよりも、まず「何を見てもらうのか」をしっかり考えておく必要があります。
そのためにはトップページの構成をしっかり考えておかないと、「このサイト…欲しい情報もなさそうだし、すごく見づらいな」となってしまい、すぐに離脱されてしまいます。
まず今回のポートフォリオサイトを制作する上で、トップに入れようと考えていたメインコンテンツは以下の通りです。
・各ページへのアクセスが容易なトップページ
・制作の意図やかかった時間など、根拠・足跡となるブログの設置
・ざっくりでもいいので見積もりを知りたい人のための料金表
・お問い合わせフォーム
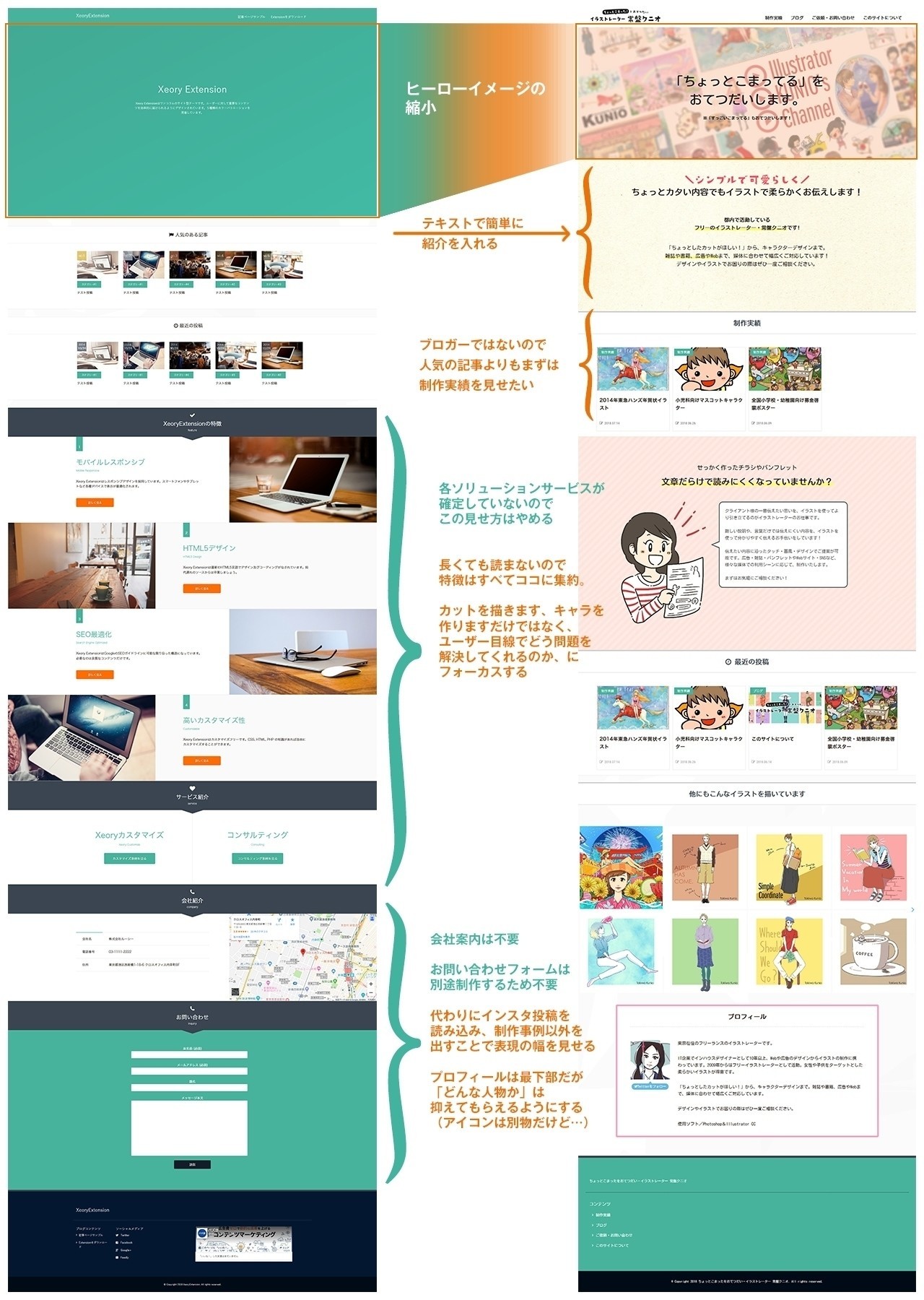
以下にXeory Extentionの初期状態(左)と、それをアレンジして最初に制作したバージョン(右)のサイトの比較画像を載せています。

現バージョン(このサイト)とは違いますが、基本的に考えていたことは同じです。どういう理由でこのデザインやコンテンツにしているのかを上から順番に書いていこうと思います。
サイトの見せ方を考えていく
上にも書いたように、サイトの顔であるトップページは各コンテンツへのアクセスが容易な状態にしておきたいところです。また、「いつでも最新の情報が見られる」ということは念頭に置いておきたいですね。
スマホやパソコン、タブレットも考える
上記の画像はパソコンでの見え方ですが、今はスマホでの閲覧が主流。スマホで見たときもコンテンツが冗長にならないよう、バランスを考えて制作しました。

ちなみにスマホで見たときだけ特定のコンテンツを表示しないようにして短くする、といった作り方も可能ですが、Googleはそういった作り方を推奨していません。ペナルティを食らって検索順位が下落してしまう恐れがあるので、PCとスマホでのコンテンツにはあまり差を付けないことが重要です。(要は多少雑に言うと、パソコンとスマホで得られる情報が同じなら概ね大丈夫ってことです)
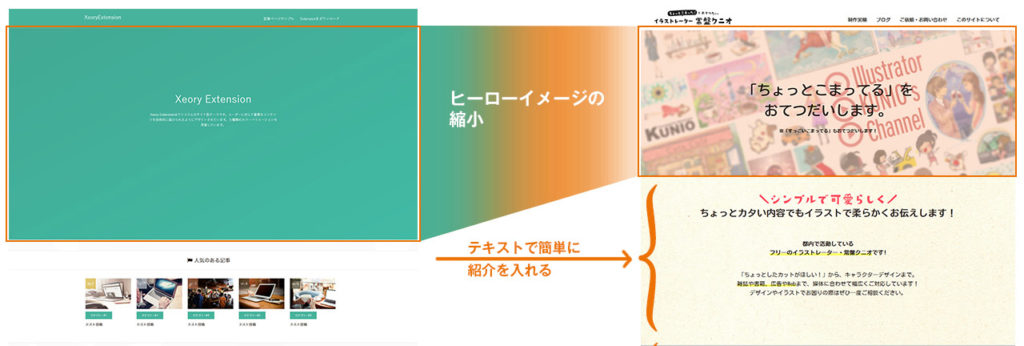
メインビジュアル(ヒーローイメージ)
色々な方に言われていますが…Xeory Extentionの初期値だと、一番最初に目に入ってくる画像部分(メインビジュアルやヒーローイメージと呼ばれています)がかなりデカいです。ファーストビュー(スクロールする前の1画面)で画面が全部埋まってしまうレベル。よっぽどここで力を入れたイラストを見せたいとか、動画をここで見せるとか、何か理由がない限りはここまで大きい必要性は無いので小さくしました。(まぁそれでもデカいんですが…笑)
メインビジュアルは、一番最初に目に入ってくる内容です。言うなれば、本の表紙。紙のポートフォリオでも表紙が第一印象ですよね。

ここで考えなければいけないことは、「自分が見ているのと同じものを、閲覧者全員が見られるわけではない」ということ。
例えば、デスクトップPCの画面とノートパソコンでは、ノートパソコンの方が幅が狭いことがほとんどです。そうなると、メインビジュアルが最初の画面に占める割合というのも環境によってかなり変わってきます。
つまり、最初にサイトに訪れたときの印象が、その人の環境によって変わってしまう、ということです。
ちなみに、この部分の詳しい修正方法は「xeory extension カスタマイズ」などのキーワードでググってみてください。
導入部分について
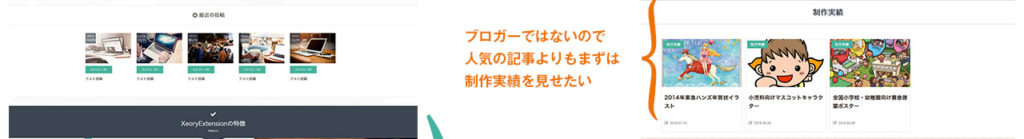
Xeory Extensionの最初の状態だと、人気記事がコンテンツ項目の先頭に来るようになっていました。しかし推したいのはブログではなく、あくまでも制作事例。ですので、メインビジュアルの下に人気記事が来る必要性はありません。こちらがターゲットとしている訪問者も、人気記事を見たくてやってきている可能性は少ないでしょう。
さらにいえば、ポートフォリオサイトとはいえ、サービス(商品)を紹介するサイトです。いきなり売りたい商品を出すのではなく、「サービスの紹介」を入れてあげたほうが「どんなサービスを提供してくれるサイト・イラストレーターなのか」が理解できます。
このあたりは現サイトでも継承している考え方です。
制作実績について
導入部分の直後にXeory Extentionのデフォルトでは入っていませんでしたが、制作実績のタグがついている記事が最新投稿順に並ぶようにしました。やはりここも肝心です!

制作したイラストがサムネイル(記事一覧に出てくる小さい画像のこと)になるように設定し、一覧で見たときでもタイトル部分で何の仕事か分かるようにしました。
パソコンで見たときに一列に何個の記事が並ぶようにするか、というところは見栄えを確認しながら設定しました。

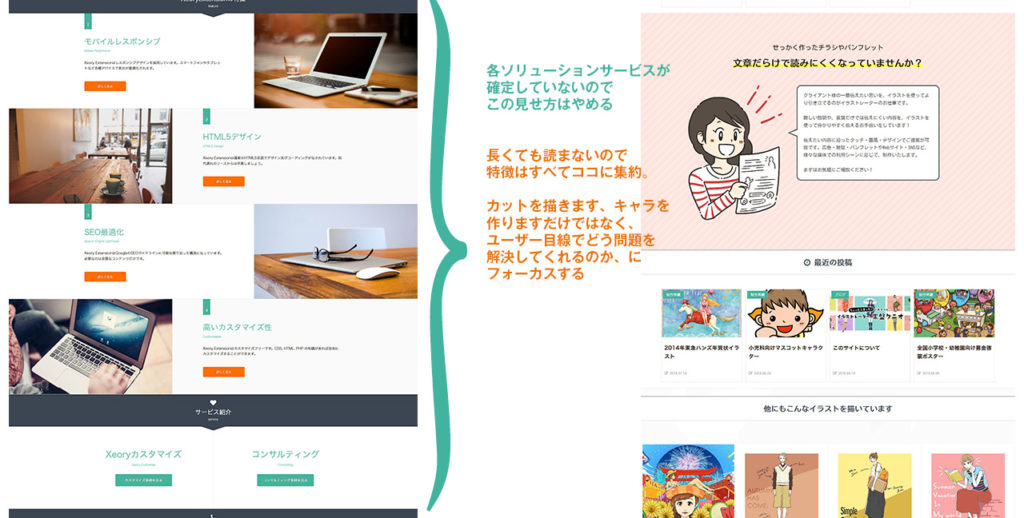
サービスの特徴
Xeory Extensionの初期状態だと、4つのコンテンツが縦に並んでいるところです。ここも外しました。理由としては各ソリューション(例えばWebデザインやグラフィックデザインなど複合提案サービスの提供)がまだ確定していないため、そもそも出せるコンテンツがまだ存在しません…。(早くやりたい)
※現行サイトでは最上部に書いている内容です。

何にしても、ただ作りますという形ではなく、お客様から見たときに「どんな価値を提供してくれるのか」、「今抱えている課題をどんな形で解決してくれるのか」というところが最も重要になってきます。
ということで、ここにデフォルトのようにソリューションサービスを並べる見せ方自体は、分かりやすいはずです。ただ見せる際に、「キャラクター作りますよ!」という物売りのように描くのではなく、「どんなニーズに対して、どういう目的を持ったキャラクター制作が出来るのか?」がわかると、発注者もイメージがしやすいんじゃないかなと思います。
インスタグラムの読み込みについて

今インスタに投稿している内容は、普段仕事でやっているテイストとはまた違った雰囲気で制作しています。
これは自らの制作の幅を見せるためにやっていることで、サンプルカタログのような意味を持たせています。
インスタを独自で読み込んでくるやり方もありますが、色々と設定が面倒なので「InstaShow Lite」というプラグインで設定しています。すごくかんたん!!
この話、今回直接関係ある話ではなかったので悩みましたが、一応書いておいた方が良いかなと思い…
どうやら2020年までに、ポートフォリオサイトを始めとした外部サイトへInstagramのデータを読み込んでくるのが難しくなりそうです。
要は自分のInstagram個人アカウントからデータを読み込んでこられなくなる、ということです。見せたい場合はInstaの自分のページへのリンクを貼って、そこで見てもらってね、ってことですね。
ちなみに現時点で「Insta show」はまだ使えると思うんですが、明確にいつ使えなくなるかわからないものを、自分の顔となるようなサイトトップに置いておくのは危険…!!!
↓読み込めているうちは表示されていると思います。笑
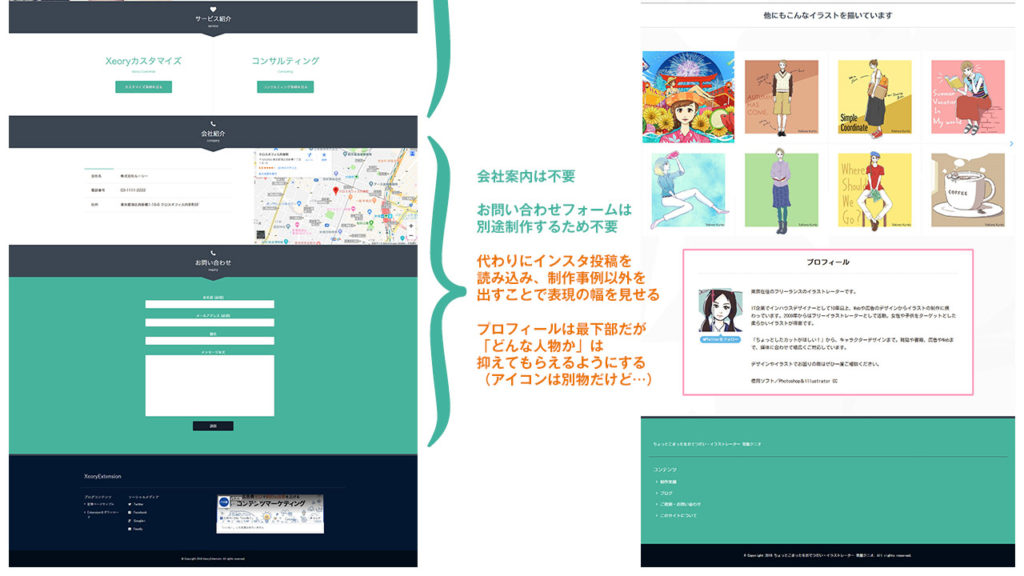
プロフィールについて
発注する側にとって、フリーランスのような個人に発注するのはリスクも有り、なかなか難易度が高いものです。
僕も発注側に立つことがありますので、そういった意味では「発注しようかな」と少しでも思う前に、「この人は(この企業は)どんな人なのだろう」と考えることがほとんどです。
大事なのは、「すごそうな人だ!じゃあ発注してみようかな!」ではなく、「コンテンツやサービスの質は良さそうだな…でも、実際に発注しても大丈夫な人(きちんと仕事してくれそう、ビジネス的に信頼たりうる人物)かな?」というロジックをたどるということ。
仕事を請ける側として、情報を見せる上でココが大事なポイントです。サービスが自分のニーズにある程度合ってしまえば、サービス提供者はその次に気になるポイント。前回の制作時にはトップページの一番下にプロフィールを置いていましたが、これはこのロジックを考慮してのこと。
また、プロフィールページを別途制作し、そこを参照してもらうことも多いでしょう。必ずしもトップページにプロフィールや会社概要が入っている必要性はないと思いますが、トップページからアクセスができない状態は望ましくないと思います。
なお、現サイトではプロフィールページを充実させたため、トップには入れていません。
SNS投稿時にアイキャッチを表示させる
Twitterでシェアした時に、URL付きだとサムネイルが表示されると思いますが、あれも実は表示するための設定が必要です。なかなかうまくいかずに苦労しました・・・
参考にしたのはこちらです。ちょうど下に出ているサムネイルも、SNSシェア用に設定されているものですね。
アイキャッチは画像のデザインに少し気をつけるだけで、記事へのアクセス数が変動します。どんなアイキャッチが効果的なのか?といった部分はA/Bテスト(複数の画像を用意して、どちらの方が効果が伸びるかのテスト)をやってみるなどして調べてみると面白いですよ!
「発注者」になれば話は早い
発注者目線の話をずっとしてきましたが、理解するのに一番てっとり早いのは、自分自身が一度イラストの発注者になることです。
仮に自分自身で何かを作るとして、そこに必要なビジュアルを発注する想定で他のサイトの方を覗いてみると、新しい発見がたくさんあります。
もし本当に使う機会があるのであれば、ココナラやクラウドワークス、ランサーズなどのサイトで実際に発注するのも良いと思います。(実際に使わないのに発注するような架空発注はダメですよ)
発注するために自然に考えることや、発注を実際にしようとしたときのサイトのフローが「頼みやすいかどうか」。結局は自分自身のサイトの使いやすさに直結しますので、一度やってみることをお勧めします。
さらにサイトの構成とは別に、どんなイラストを発注してほしいかといったことや、どんなイラストが発注されやすいかという「自分の強み」も把握・分析しておくとサイトの精度も上がると思いますよ!
最後に
WordPressの技術的な部分まで深く触れることはしませんでしたが、(触れだすと何ページあっても足りない)そもそものサイト制作の基本は「見せ方・考え方」だと思います。
今回このWordpressという方法をとったのは、継続的に事例紹介やブログ記事を更新することや、トップページでもブロック単位で柔軟にコンテンツを入れ替えるなど、細かい更新を積み重ねていく前提での選択。
ですので以前書いた通り、そもそもポートフォリオサイトを全く違った構造にするのであれば、Wordpressという選択肢でなくても良いと思います。
色々な方のサイトを見て、仮に発注するとしたらどこに依頼したいか?という発注者目線で一度見てみると良いですね!