こんにちは、常盤クニオです。
前編では「ポートフォリオ」そのものの考え方や、ブランディングの基礎とも言える「独自ドメイン」の取得について書きました。
今回は引き続き、ポートフォリオサイトの制作について書いていきたいと思います。サイト制作ツールとしてはもう有名ですが、Wordpress(ワードプレス)を使うと更新が非常に楽になります。具体的にどうなるのか、自身の備忘録も兼ねているのでかなりボリューミーですが、ぜひ最後までお付き合いください!
今回の記事は超頑張った!!!笑
コンテンツ
WordPressって何?
さて、Wordpress(ワードプレス)ってそもそも何でしょう?
名前は聞いたことがあるという方も多いと思います。
今回の記事の要であるWordpressとは、簡単に言うとWebサイトを「それなりに」簡単に制作、および運用するためのオンラインのシステムです。
Amazonや楽天のようなショッピングサイト(ECサイト)を作ることもできますし、会員専用ページを作れば、閲覧にパスワードが必要なページを作ることも可能です。
こんなに色々な可能性があるWordpressですが、なんとフリーソフトで誰でも無料で使うことが出来ます。(ただし後述の準備が必要です)
通常、サイト制作といえばAdobeのDreamweaverや、ホームページビルダーなどのWeb制作ソフトを使ってhtmlやCSSなどでコーディングしていくものですが、Wordpressは「基本的には」専門知識はそこまで必要ありません。
もしゴリゴリにカスタマイズしたデザインや機能を持たせたい場合は、この限りでは無いのですが…笑
また、Wordpressに対応した様々な「テーマ」と呼ばれるデザインや、「プラグイン」と呼ばれる追加機能が色々な場所で公開されています。これらを使うことで、装飾や機能強化を一瞬で実装できるのも魅力です。
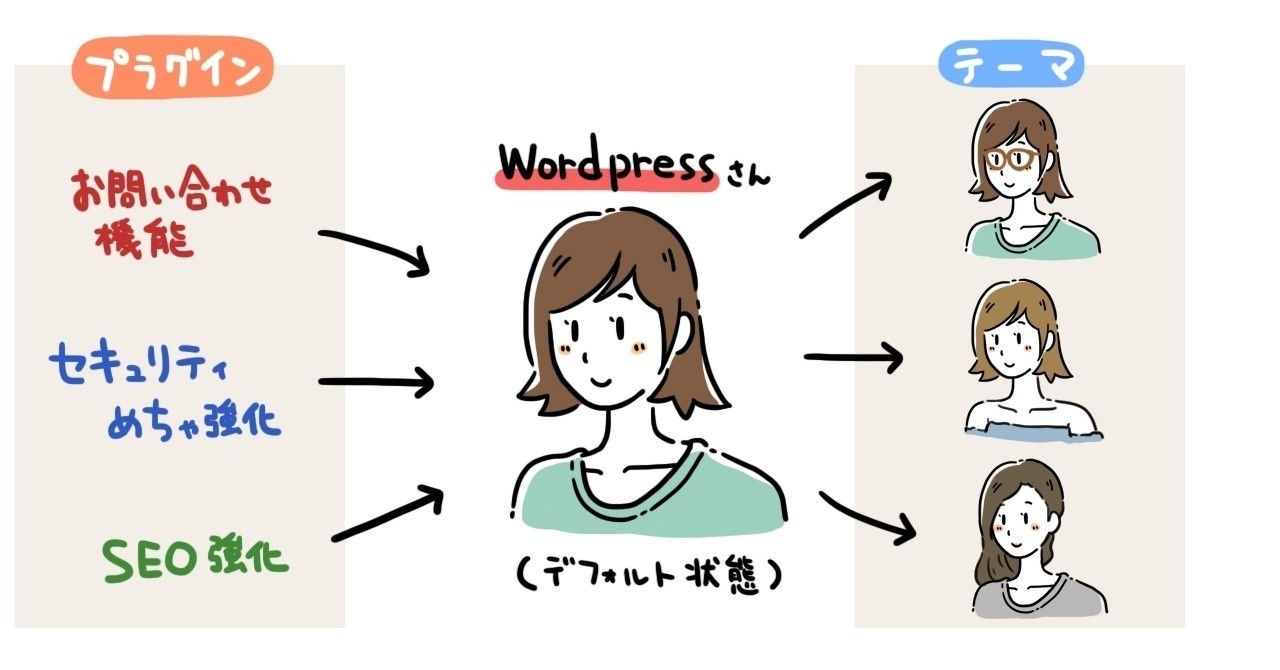
テーマ?プラグイン?聞いたことないわ!
という方のために、関係性を図にするとこんな感じです。

WordPressのインストール直後の状態が真ん中の女性だとしたら、テーマはファッションやヘアスタイルなどの見た目です。プラグインは、例えば話せる言語に「スペイン語を追加」したり、「護身術を身に着ける」などのスキルだと思って頂ければと思います。
もっと身近なものだと、WordpressがLINEアプリだとしたら、テーマは「着せ替え機能」、プラグインは「スタンプ」や「絵文字」でしょうか。
ちなみに、Wordpress編集画面の使い方が分からなくても、たいていのことは検索で解決できると思います。(なにせ初めて触った僕でも大丈夫だったので…!)
ちなみに前述のとおり、Wordpressは更新や運用を楽にするためのツールです。つまり更新頻度が高いコンテンツ、すなわち一般的に言われる「ブログ」機能に特化している「テーマ」が多いのも特徴です。
逆に言えば、「月に1度、制作事例を定期的にアップする程度」といった更新頻度が低いことが分かっている場合や、サイト全体のページ数がそんなに多くない、という場合は無理にWordpressを選ぶ必要もありません。せっかく覚えてもそんなに使わないのであれば、学習コストがあまりにも高すぎるので、新しい作品を作る方が将来的にも良いと思います。
準備するモノとオススメについて
詳しく書き出すとかなり技術的な話になってしまうのと、間違ったことを書いてしまってもいけないので…簡単に、どのテーマにも共通する部分と、準備する方法について具体的に書いておこうと思います。
今回僕がWordpressを導入するに当たって準備したものは以下の通りです。
・Wordpressをインストールするためにサーバーを契約
・独自ドメインを契約(tokiwakunio.comの部分。前編にて説明。)
・Wordpress勉強用の資料(あると良い!)
う~ん…サーバーとかドメインとか…聞いたことはあるけど、とにかくめんどくさそうだな!!!笑
WordPressはオンライン上でサイトを編集・運用するためのシステムです。
肝心のWebサイトを作るためには、このシステムをサーバーにインストールしなければ使えません。(サーバー上でWordpressを動かしているのを手元のパソコンで見ることになります)
Photoshopやクリスタ、Illustratorなどのように、パソコンにインストールして使うのと似ていますね!
サーバーって何?
そもそもサーバーってなんだよっていう話なんですが、作ったWebサイトのデータを貯めておく、自分のパソコンみたいなものだと思っておけば良いかなと思います。作ったサイトのデータはサーバー上に保存され、サイトに訪問してきた方は、そのサーバーの中身を見ている、ということになります。
で、このサーバーというのは、サーバー管理会社と契約し、月額料金を支払って使用するのが一般的です。
企業やプランによってそれぞれ料金が違ったり、セキュリティに強い、サイト表示スピードが早いなど、様々な特徴があります。
また、契約時にWordPressの初期設定をしてくれるサービスを提供しているサーバー会社も多いので、そういった企業と契約すると手間がかかりません。
色々ありますが、結局のところ、気になってくるのは金額とサービス内容ですよね。
サーバーはサイト制作後に乗り換えすることももちろん可能ですが、いわゆる「引っ越し」は色々と面倒なことも多いので、しばらくは変えない!くらいのつもりで選ぶのが良いと思います。
ちなみに、現在僕が使っているのは「Lolipop(ロリポップ)」というサービスです。前編でご紹介した独自ドメイン取得サービスのムームードメインは、ロリポップのサービスと連動が可能です。なので、サーバー設定や独自ドメインの設定もかなり簡単に行うことができます。
色々なサーバー会社がありますので、独自ドメインと併せて、自分に合うものを探してみましょう。
WordPressのテーマ、どれを選ぶ?
まずはWordpressで使う「テーマ」について考えます。
ここでいう「テーマ」とは、この記事の冒頭でも触れた、「サイトの見栄え」のことです。
ひと口に見栄えとは言っても、様々なWordpressテーマが存在します。
より作品を見せる見栄えに特化したテーマや、ブログなどの記事コンテンツを前面に押し出すことを特化したテーマなどがありますが、大切なのは“自分の目的に応じたテーマを選ぶ”ことです。
特に今回、営業要素も持ったポートフォリオサイトが目標ですので、カッピーさん、さらえみさん、よぴんこさんのサイトから学んだ「成果物・制作期間・コスト」の3つの要素が伝わりやすく、「より深掘りした発信が出来る」、この2つを軸にテーマを決定しました。
一番最初に制作した際は、 SEOなどで有名なバズ部さんが制作している「Xeory extension」(無料)を使わせていただきました。サイト制作にもはや必須と言えるSEO対策(検索時により上位に表示されやすくするための対策)設定を自分で用意する必要がなく、アレンジが自由にできそうなのが決め手です。あと無料だったから!笑
ちなみに現在使用しているのは「Emanon」です。こちらは基本は無料ですが、オプションの有料テーマを使っています。(細かい部分のデザインはCSSやPHPを直接触って調整しています。)
「Wordpress テーマ」などでググれば、様々なテーマがまとめられたページが出てくると思いますので、無料・有料などを見極めながらテーマを選んでいくと良いと思います。また、テーマを選ぶ際に、いずれはカスタマイズや困ったときのことを考えると思うので、「(テーマ名) カスタマイズ」というキーワードで、関連記事がたくさん出てくるかどうかも選ぶポイントとしては重要だと思います。
国内で有名なのはこの辺のテーマ
イラストレーターさんやデザイナーさんが、ブログと兼用しているサイトでよく使われているテーマを集めてみました。
Xeory(セオリー・無料)
前述のとおり、このシリーズの「Xeory Extension」を最初に使っていました。SEO面の機能にかなり注力したテーマですが、初期デザインの特徴が強いので、カスタマイズした方が使いやすいかもしれません。
Cocoon(コクーン・無料)
非常にシンプルで、アレンジやカスタマイズを想定したテーマです。その分機能面は無料とは思えないくらい充実していて、カスタマイズもしやすいように作られています。これをゴリゴリにカスタマイズすることで、大胆にアレンジすることも出来ます。子テーマも充実していて、カスタマイズせずに使うことも可能です。
JIN(ジン・有料)
有料テーマですが、デザインもしっかりしているため、かなり人気のテーマです。記事を書く機能に強い印象です。ブログ記事などのコンテンツ集客に力を入れたい方にはオススメかもしれません。
SANGO(サンゴ・有料)
こちらも有料ですが、デザインにかなり力を入れているテーマ。綺麗ですよね!よっぽどのことがない限り、デザイン面でカスタマイズする必要性はなさそうです。
WordPress~テーマをインストール
今回は無料テーマとして最初に使っていた「Xeory Extension」を例として、導入準備について簡単に書いていきたいと思います。ほかのテーマでも基本的なところは変わりません。
まずはWordpress本体を準備
契約したサーバーに、まずはWordpress本体をインストールして使える状態にします。その後、テーマを適用する、という流れですね。
Photoshopで言えば、本体となるPhotoshopをパソコンにインストールして、そのあとにブラシを追加するとか、プラグインを追加していくような感覚です。
ちなみに、僕が使っているロリポップでは「Wordpressかんたんインストール」として、こんな感じで説明されています。
参考にしてみてくださいね。
https://lolipop.jp/manual/user/applications-wordpress/
テーマを準備してインストール
続いて、「Xeory Extension」のテーマファイルを公式からダウンロードし、自分がレンタルしたサーバーへインストールするところまで行います。インストール準備は公式ページを参考にすると分かりやすいです。
「Xeory Extensionのインストール」
https://xeory.jp/xeory-theme-setting/
一応、準備について簡単に書いておきますと…

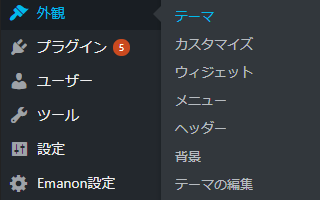
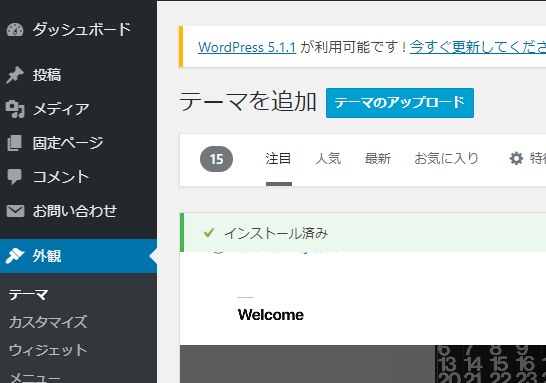
WordPress左メニューの「外観」>「テーマ」を選択。

画面上部の「新規追加」を押すとテーマを追加する画面に遷移するので、「テーマのアップロード」を選択し、ダウンロードしたzipのテーマファイルをそのままアップロード。あとは自動的にインストールされます。
使える状態になったら…
これでWordpress本体もサーバーにインストールできましたし、テーマも適用できました。
基本的な準備については、たったこれだけ。ここまで出来れば、あとは素材を揃えていくだけですが、「まずは公開してしまう」ことを目標にすることも大切!
いよいよ次回はサイト制作に取り掛かっていきます。
訪問者が一番最初に見るトップページのコンテンツの流れを見ながら、どのようにサイト展開していくと良いかを説明していきたいと思います!